简介
什么是 admin-element-vue-vite-ts2?
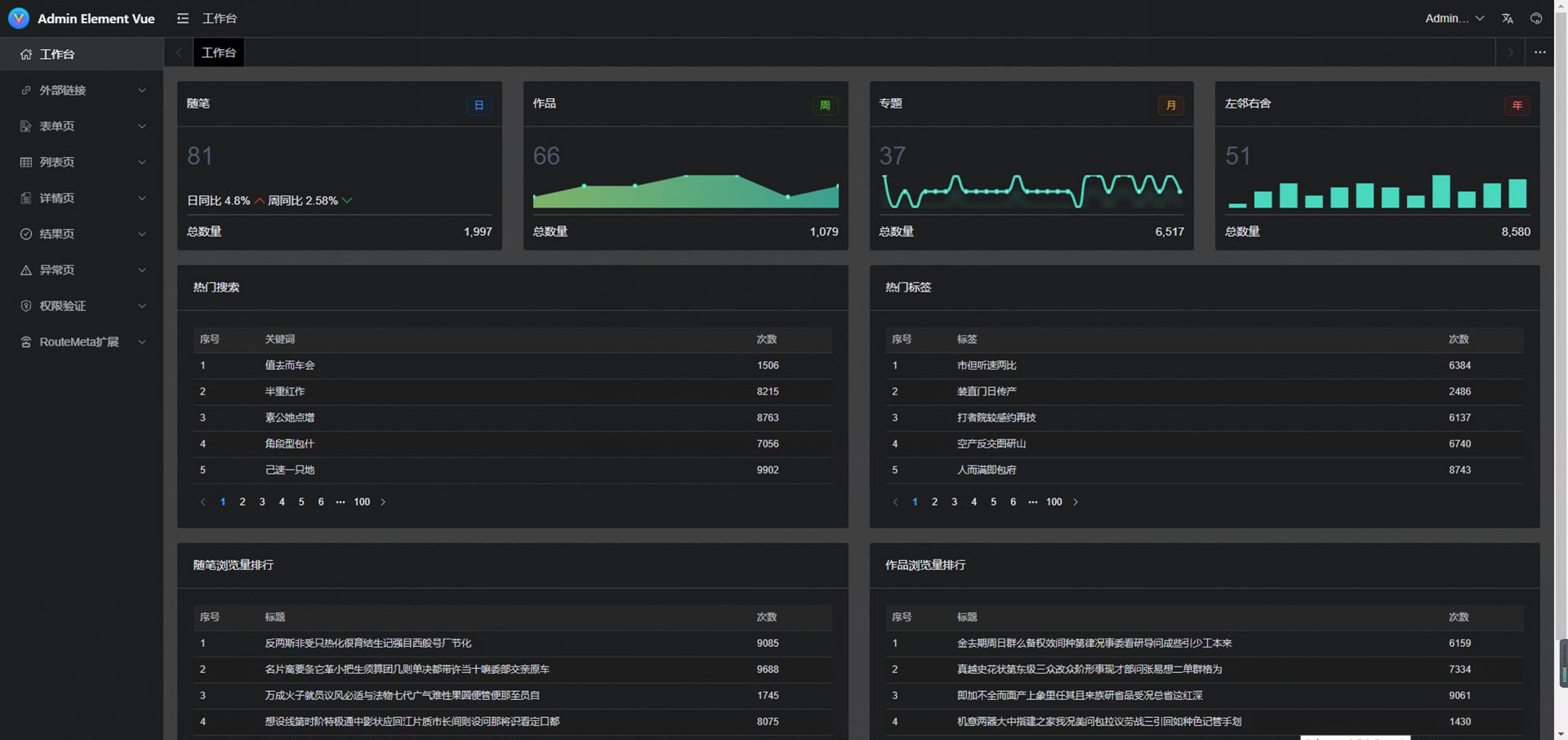
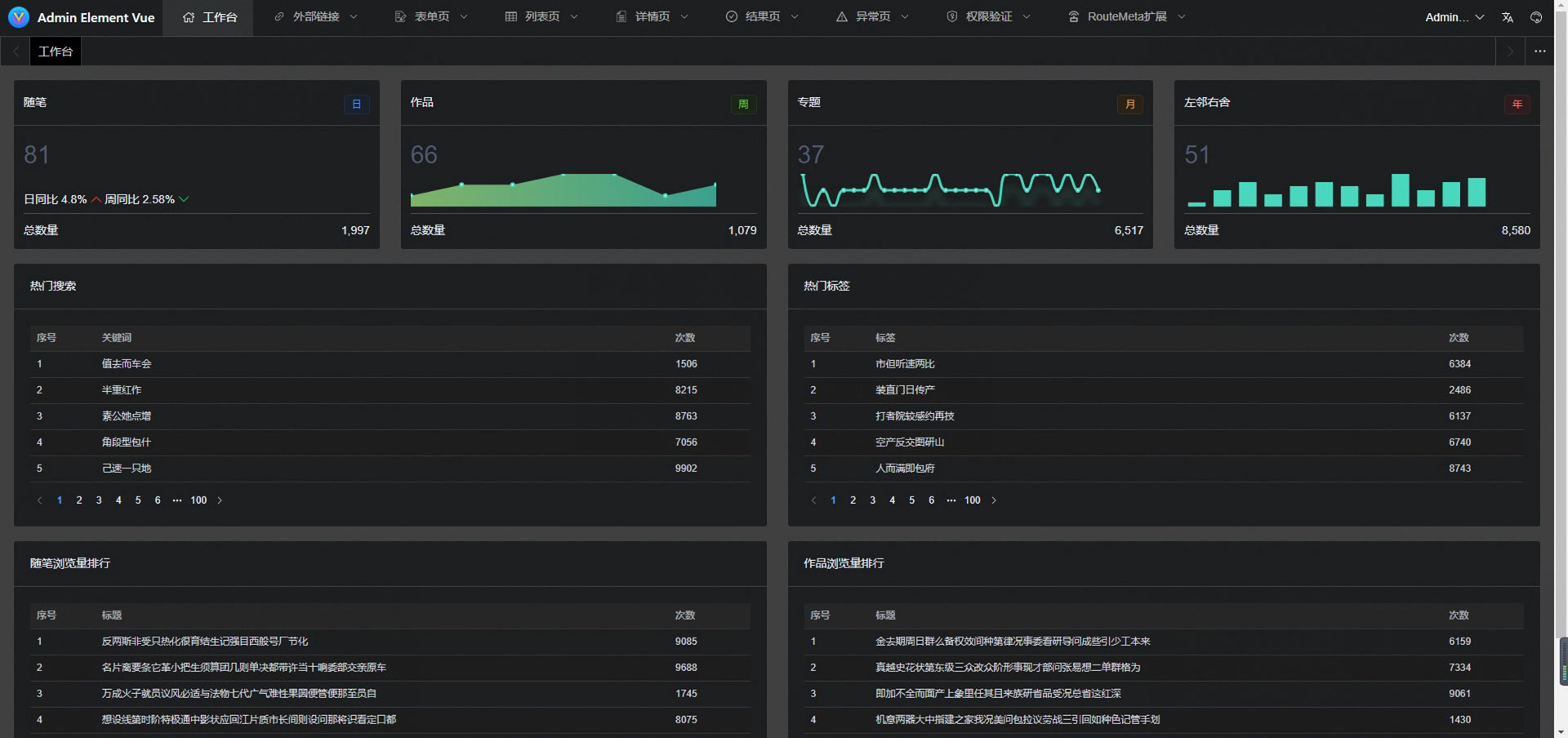
admin-element-vue-vite-ts2 是一个后台前端解决方案,它基于Frame-Template-Vue框架 、Element Plus UI组件实现。它使用了最新的前端技术栈、动态路由、权限验证、国际化、Mock 数据等,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
前序准备
在开始之前,如果你没有学习这些: Vue3.x 、 Vue-router、Pinia、 Axios、 ES2015+ 、 TypeScript 请先学习,并且了解 Frame-Template-Vue框架、 Vite、nvm、Node.js、npm、pnpm 和 git ,因为本项目技术栈都是基于它们。
你需要在本地安装 node >=14.18.0 和 git。
本项目不支持低版本浏览器(如 ie)
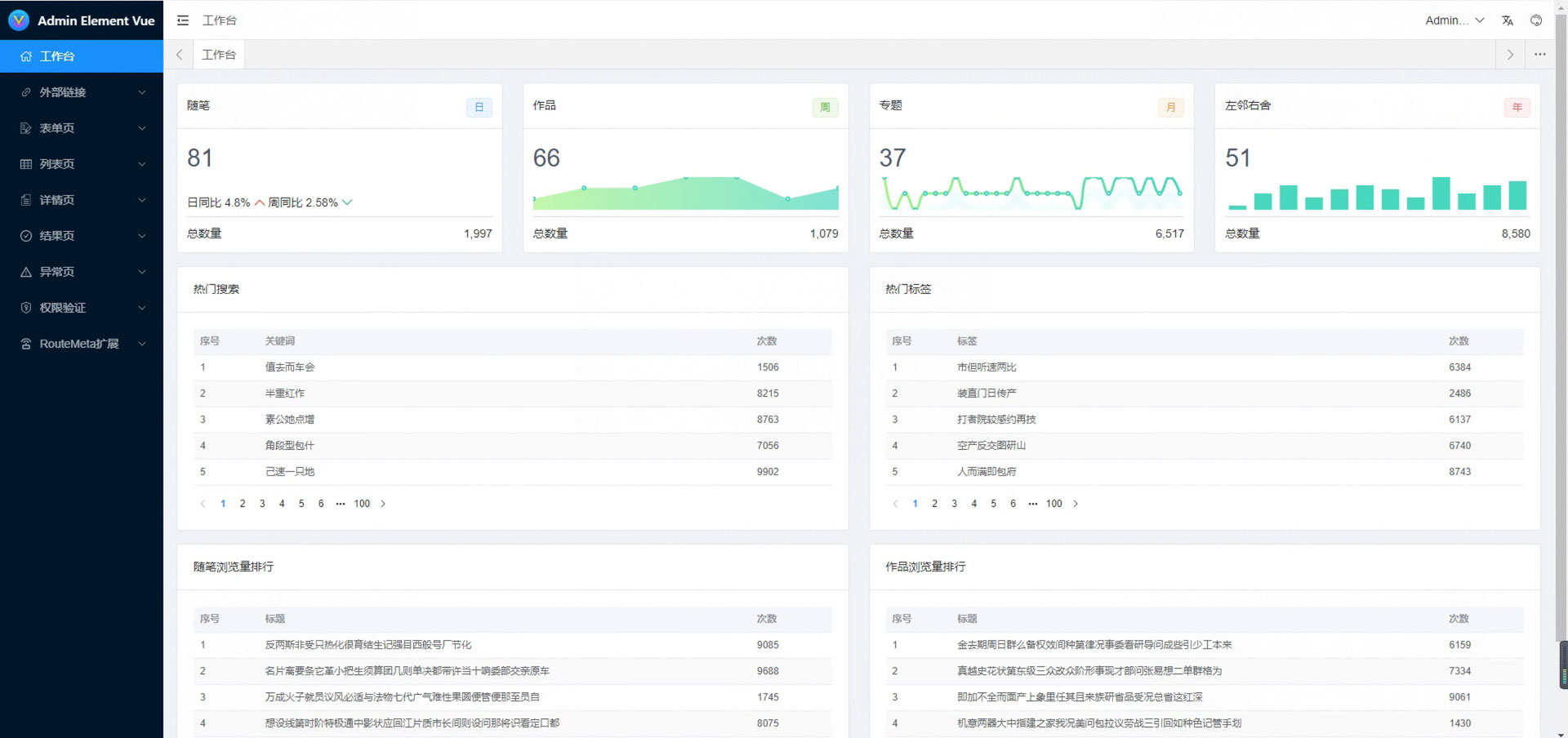
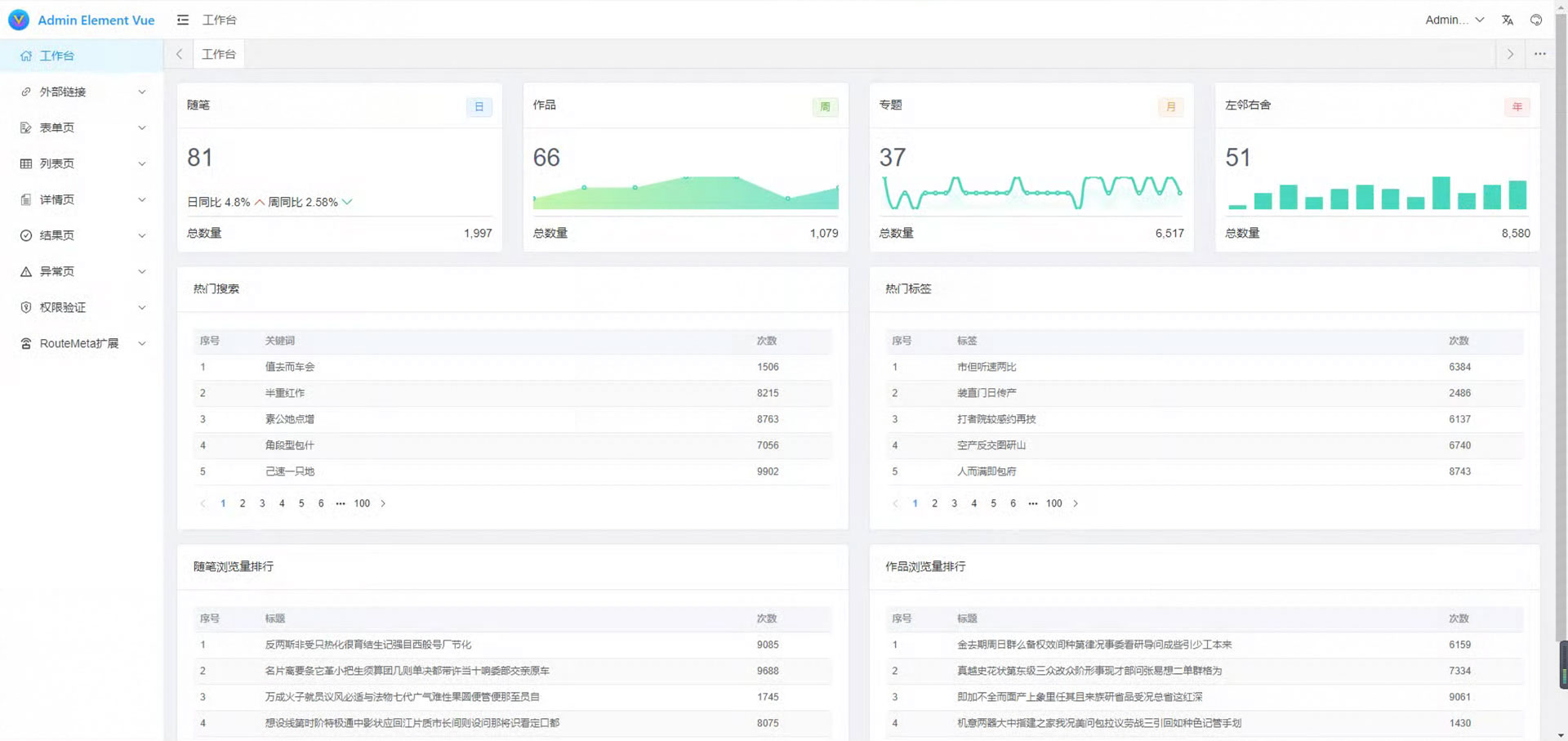
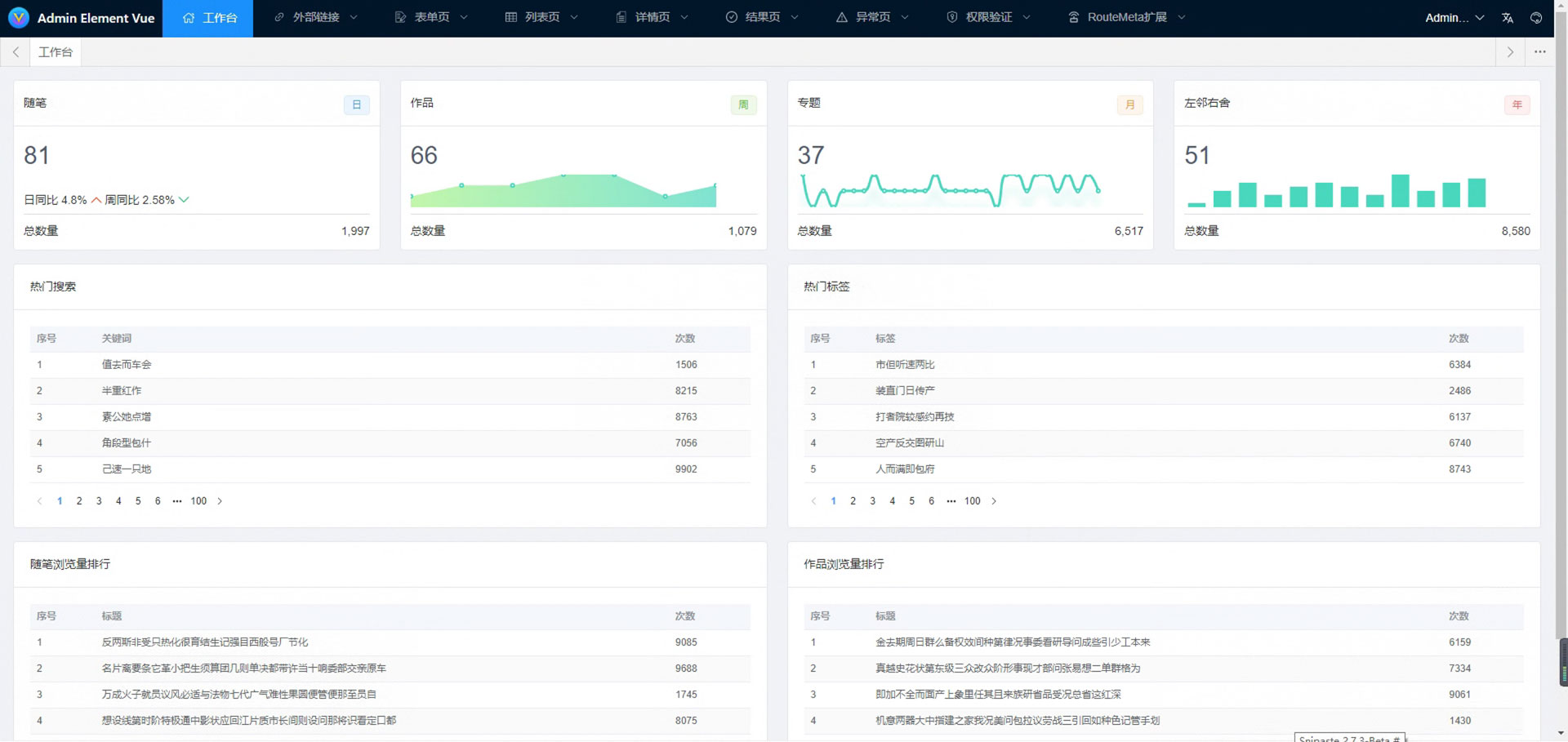
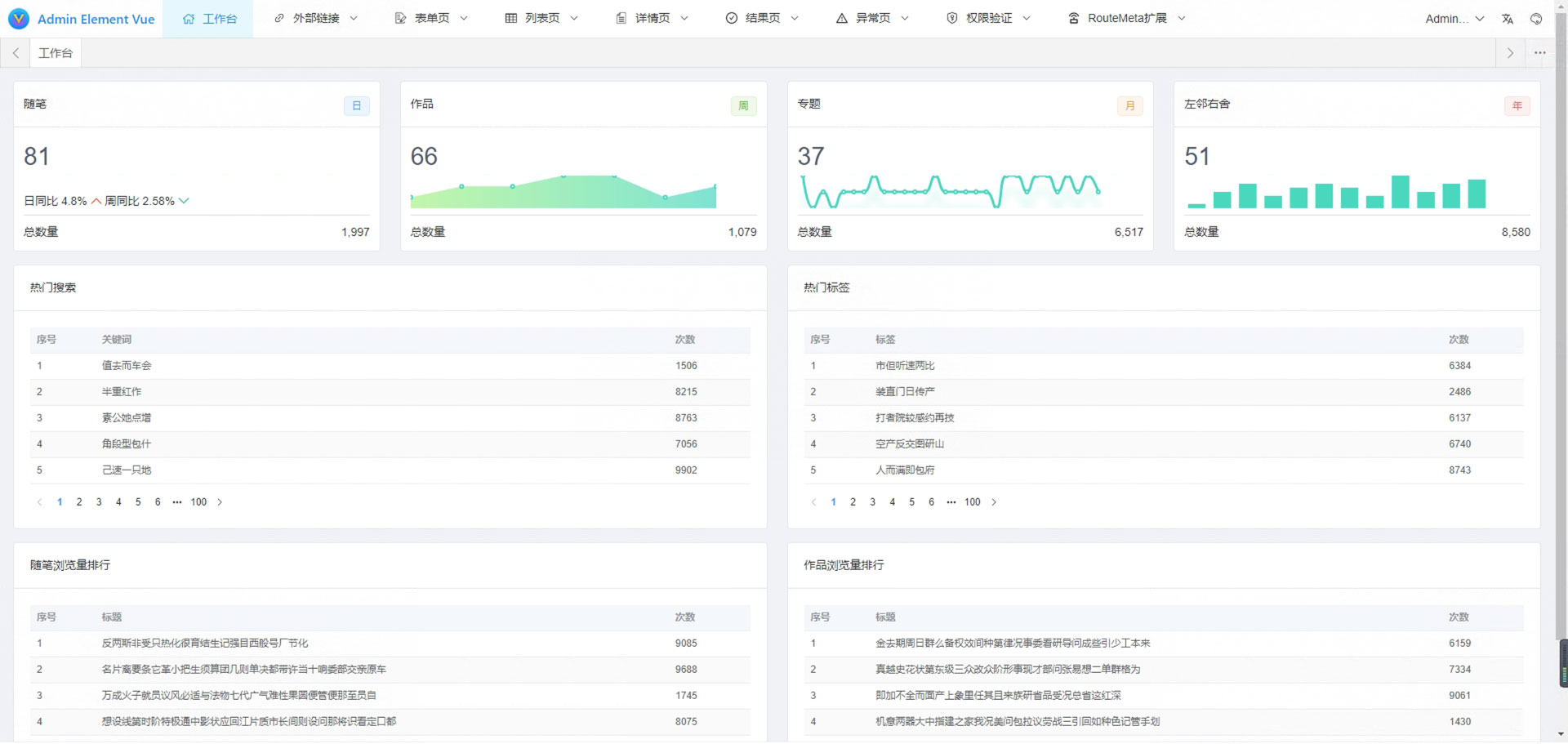
Demo
注意:Demo 用的是在线 mock 服务,不稳定,若在线登录不了 pull 到本地可直接运行查看 demo
| Demo(点击此处) |
|---|
 |
 |
 |
 |
 |
 |
Contribution
本文档项目地址 admin-element-vue-docs 基于 vitepress开发。
有任何修改和建议都可以该项目 pr 和 issue
admin-element-vue 还在持续迭代中,逐步沉淀和总结出更多功能和相应的实现代码,本项目也十分期待你的参与和反馈。
捐赠
如果你觉得这个项目帮助到了你,请帮助 
| ALIPAY | |
|---|---|
 |  |
 admin-element-vue
admin-element-vue